Whether you’re designing a new blog-post, or searching for free stock images for your website, you’ve probably noticed that there’s more than one file format type available.
There are PNG files, GIFs, and plenty of other options to consider. However, one of the most confusing questions that business leaders and marketers need to ask themselves, is what’s the difference between JPG vs JPEG?
At first glance, these format options look almost exactly the same.
In fact, JPG and JPEG are so similar, that you may have used the two terms interchangeably in the past.
Today, we’re going to explain the difference between a JPG image and a JPEG image, so you know once and for all what you need for your website.

What Is a JPEG?
Let’s start with the JPEG format.
In the design world, JPEG stands for three different things:
- JPEG lossy compression: Whenever you upload an image to your website, you’ll be trying to find a balance between keeping the image’s quality and reducing site speed. A picture that’s too big can take forever to load on your customer’s browser, harming their experience on your site. However, the JPEG lossy compression method can help to keep your visual files small, so that they load faster online.
- The Joint Photographic Experts Group: The term “JPEG” can also refer to the Joint Photographic Experts Group, which is the name of the sub-committee responsible for building the JPEG image standard. The JPEG format was issued by the International Organization for Standardization in 1992.
- The JPEG file format: The JPEG file format is our focus for today’s article. This is a way of saving a digital image. The JPEG format is the most common option used by digital cameras, and it supports 16,777,216 colors in total. JPEG also reduces the size of your images significantly when saving them, thanks to lossy compression.

The JPEG image format is perfectly suited for a lot of image types. However, JPEG might not be ideal for pictures with sharper edges, because the colors in the file are more likely to blend together.
If you want a really sharp looking image, then you might need to switch to the PNG file format instead. That’s because PNGs display individual pixels more completely.
What Is a JPG?
So, what’s a JPG?
The term JPG just refers to the JPEG file format that’s available on your computer. That’s right – it’s exactly the same as the JPEG format that we outlined above.
So, why can you find references to both of the terms on countless design and developer websites?
Well, the term JPG is still in use from the older days of Windows, when younger operating systems still used the term .JPG instead of JPEG.
Many of the operating system processes on older versions of Windows had a 3-letter limit for file names, which meant that you couldn’t fit that extra “E” into the mix. This issue didn’t exist in Mac and Linux systems, so you could still save your images as a JPEG back then, but you had to stick with JPG on Windows.
Obviously, we’ve had numerous upgrades to the Windows OS over the years, which means that we now have access to JPEG files on Windows too.
While the format itself hasn’t changed, the way that Windows can label your files has evolved. That’s why there’s so much confusion in the JPEG image/ JPG image world. Many people are just so used to saying JPG that they haven’t stopped referring to the format this way over the years.
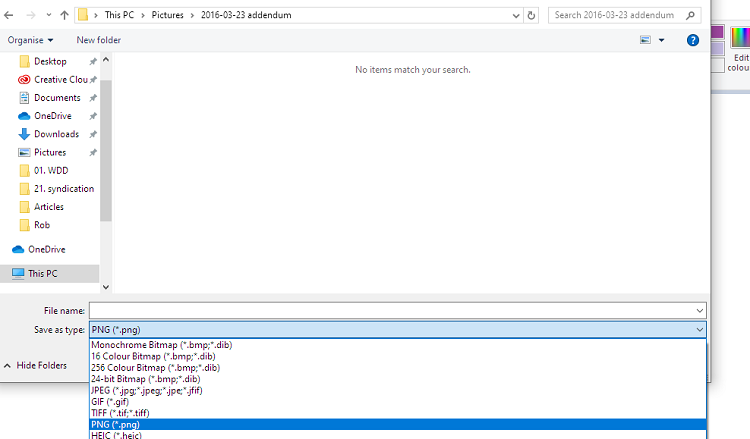
In fact, you may notice that the “JPG” option is still included next to the JPEG file format when you’re saving an image on Windows:

Facts to Know About the JPEG Format
Now that you know that there’s really no need for the JPEG vs JPG debate, you might be wondering if there’s anything special that sets this file format apart from the alternatives.
After all, there’s got to be a reason why JPEG is one of the most popular formatting choices for images around the world, right?
Well, the JPG/JPEG file format supports something called “Raster” images – which is one thing that sets this option apart.
A computer image can either be created as a raster or a vector image.
Raster Images
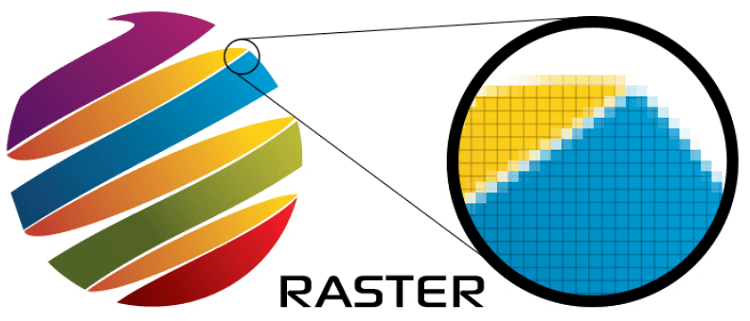
Raster graphics are basically bitmaps of an image. In other words, a raster image is a grid that’s made up of tiny individual pixels. When you combine the pixels on a grid together, they create a complete photo or picture. Every pixel is coded according to a specific shade, so you can create infinite images using a bitmap grid.
The Printer Connection does a great job of visually showing you what a raster image looks like:

Raster image files are best for non-lined images like detailed graphics, scanned photography, and specific pieces of artwork. The complexity of the bitmap grid also means that JPEGs can have very subtle shade gradations, as well as relatively undefined shapes and lines.
Vector Images
On the other hand, vectors are images based on specific mathematical formulas. A vector can define geometric shapes like lines, polygons, circles, curves, and rectangles.
Again, The Printer Connection shows this type of file image format in a visual way to help you understand:

The geographic nature of vectors make them excellent for straight-edged images. However, a vector isn’t very good for colorful and detailed pieces, because there are no unique color gradations.
While you’re more likely to use a raster image for a blog photo, you might use a vector to create a logo or some line art for your site.
Is It Easy to Resize and Use JPG Images?
There are a lot of benefits to using JPG and JPEG images for your website, blog, social media pages, and other digital assets. If you’re trying to create visual interest on your site with colorful and detailed photography, then JPEGs are a good choice, because they keep file sizes low and deliver a range of unique shades and tones, unlike vector images.
However, there are downsides to JPGs too. For instance, the pixel-based nature of these pictures means that their quality will often suffer when you need to increase their size. You’ll often start to see jagged edges on elements in your picture, or individual pixels might become exposed.
What’s more, JPG images are defined in a specific resolution, measured in dots per inch. If your DPI is low to begin with, then there’s not a lot that you can do to increase the visual appeal of the image.
A low DPI means that there aren’t a lot of pixels in your image to work with, so the “dots” become stretched as you increase the size of your picture.
Even saving your JPEG images can be a little problematic.
Remember how we mentioned that JPG images use lossy compression when saved to reduce the size of your file?
That also means that you’re going to be getting rid of some of the extra content in your image that might give it greater depth.
Lossy compression always leads to some loss in image quality, because of the file size reduction that occurs. This means that no matter whether you’re using .JPG or .JPEG, you’re going to end up with a smaller picture.
JPEG vs JPG: It’s All the Same
Ultimately, JPG images and JPEG images are the same thing.
The only difference between the two file formats is that one comes with one less letter than the other. The JPG file format definition was designed in a time when file types could only have a 3-letter extension. However, JPG has always technically been JPEG, and vice versa.
No matter what you call them, JPEG and JPG images have their benefits in the web design and picture management world. These files allow you to reduce the size of your images for quicker and more convenient web viewing. Additionally, JPEG and JPG images are some of the most common in the digital world, meaning you shouldn’t have trouble finding plugins and themes that accept JPEG uploads.
If you’re ready to launch a WordPress website that is packed full of beautiful imagery, but aren’t sure which theme to use, be sure to check out this roundup of the best magazine themes for WordPress. You can also check out our list of the best online business ideas.
Which image file format do you prefer to use on your WordPress website? We’d love to hear all about it in the comments below!


Thank you for this clear and very helpful explanation. I plan to sign up for Jumpstory based on your explanation and the outstanding customer service I have received so far.