The average internet user is lazy and overly preoccupied with thousands of things, we expect things to just be there when we want them. This is why the current generations of internet users expect any website they visit to load as fast as possible.
Research has established that 40% of your site’s users will abandon it if it does not load in less than 3 seconds.
In fact, experts estimate that an e-commerce website that is raking in $100,000 in daily profits could end up losing a whopping $2.5 million annually just because of a 1-second delay. Thankfully, there is a plug-and-play solution which can make your website load much faster. That’s where a Content Delivery Network (CDN) comes into play.
What is a CDN?
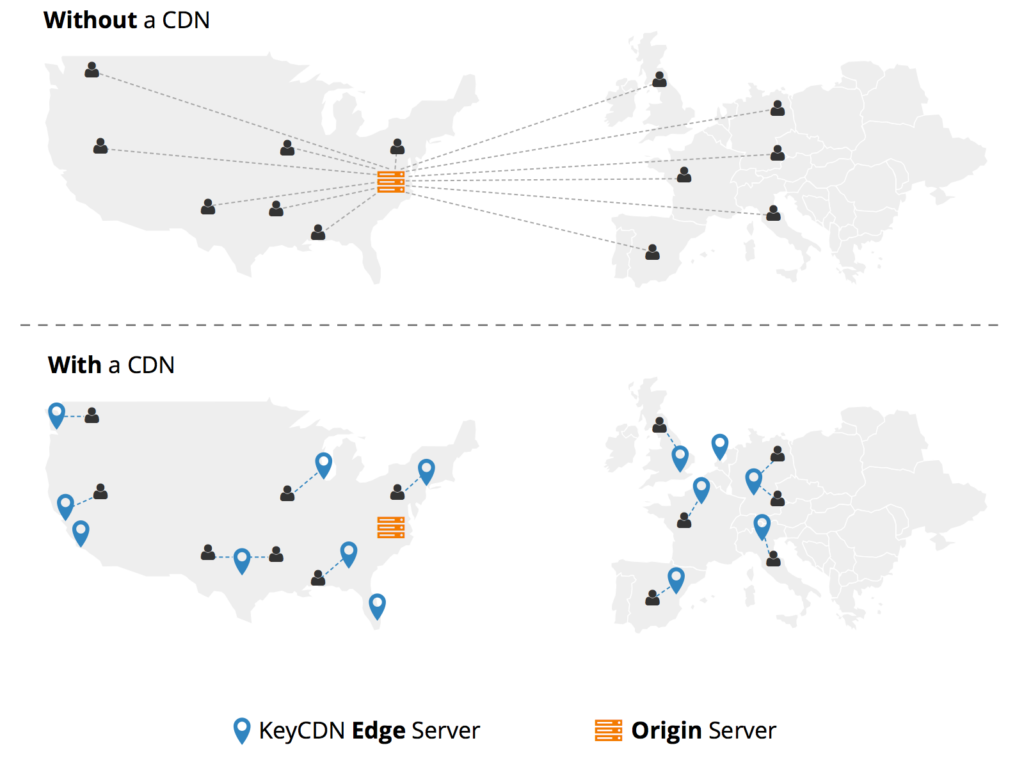
A Content Delivery Network refers to series of worldwide computers and computing devices that have been networked with the main purpose of collaborating to deliver end users with content in a way that guarantees better performance, cost efficiency, and scalability.
Traditionally, Content Delivery Networks were invented to distribute bulky content like photos and videos but the exponential growth of content over the years has led CDNs to change tactic.
Today, your average CDN will serve any kind of content, both dynamic such as video streams and static, such as the CSS, JS, text files and images making up your website.

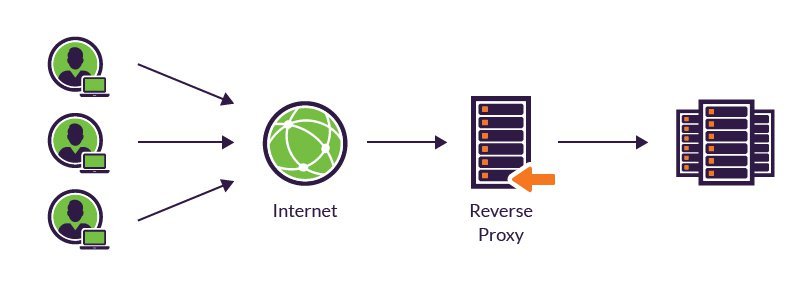
A Content Delivery Network provider is a company that hosts content for other companies on their servers and then mirrors or replicates the data on other servers that are located all over the world. The idea is to transparently redirect users to the data replica that is nearest them geographically. The goal is to give the customer access to the replica of the file at the lowest latency.
When should I set one up?
There are a number of scenarios that make setting up a content delivery network of critical importance. The following are the top five scenarios:
1. Cutting down bandwidth costs
Content Delivery Networks can actually help you reduce the hosting costs. For starters, they will handle more than 60% of bandwidth and this reduces the cost of your original server, particularly if your hosting service meters your bandwidth and charges you by upload volume.
CDNs also allow you to use built-in hotlink protection, a service that restricts other people from embedding your content in their websites.
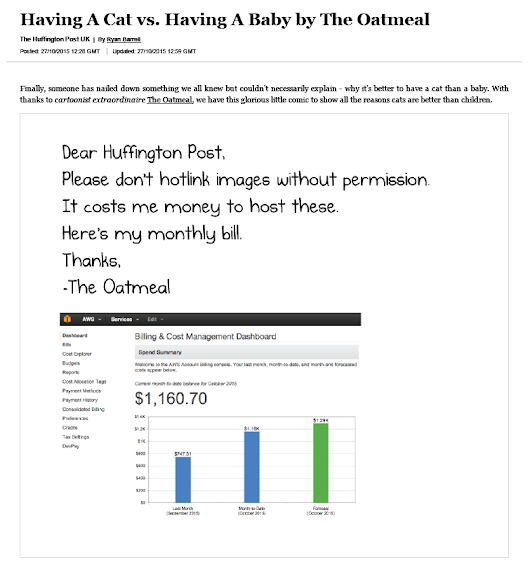
A good example of when hotlinking can create a serious problem is when a Huffington Post writer embedded images from Oatmeal, a renowned comic website. This resulted in Oatmeal getting $1,000 bill from AWS. This is how much the website would have saved if they had enabled hotlink protection through a Content Delivery Network.

2. Prepare for traffic spikes
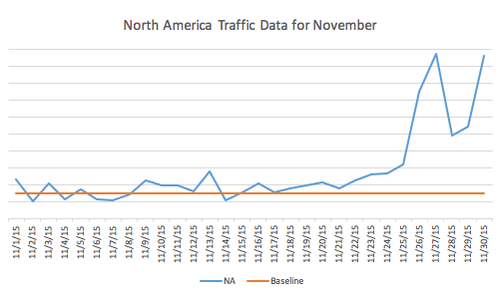
It is not always possible to predict traffic spikes. Someone might mention you on a Reddit post that goes viral and before you know it, you will be getting more traffic in a day than you usually record the entire month.
But some traffic spikes you can predict. For example, Black Friday and Cyber Monday typically see a severe spike in traffic for many vendors.

If you are not prepared for such spikes, your website will break and you will lose a lot of valuable traffic, and most importantly sales. A CDN typically caches all your static content on edge servers and since static content accounts for at least 80% of your website, your original server will be able to handle much more traffic. This comes in handy in the event of a sudden or seasonal traffic spike.
3. Achieve low latency
This is a no-brainer. If a CDN can increase the speed of your website, then it is a good idea to get it.
Let’s say for example that your web host is located in the US and two customers are trying to access your website from South Africa and Germany respectively.
If you are using a CDN, the African-based visitor will be redirected to a server that is closest to them while the visitor from Germany will access the same resource from another server closer to them. This way, both users will get the same resource with a very low latency.
4. Increasing conversions and sales
It is no secret that increasing the speed of your website also increases your conversion rates.
When your users get a better user experience, they are more likely to convert. It also helps to increase the number of repeat customers. While 40% of your visitors will abandon the website if it takes too long to load, 46% will never return if the website was too slow.
Using a Content Delivery Network makes your website load faster, because it delivers the heaviest resources from a site closer to your end-user, and is therefore, an open secret to increasing conversions and sales.
5. Curtailing DDoS attacks
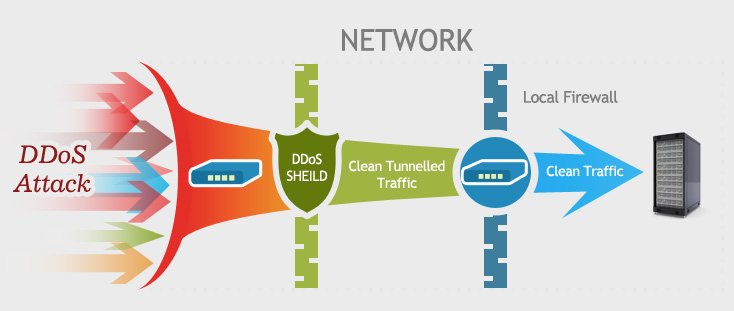
If you are looking to boost the security of your website, you may want to think of implementing a Content Delivery Network to protect against DDoS attacks. These are attacks where malicious network traffic floods your website to the point where your server is not able to cope with the demand and crashes, meaning your legitimate users are not able to access your website – at all!

Because of the traffic they get, most CDN providers have invested in technologies like secure tokens, custom SSLs, etc. in order to detect and abate DDoS attacks.
CDNs typically are able to stop DDoS attacks through hardware and software mechanisms, and primarily, they will sit in front of your website, thus shielding your site from the onslaught of malicious traffic BEFORE it hits your site.
Since a bulk of the traffic will be served through CDN, and malicious traffic is killed by the shield, DDoS attacks will be mitigated and discouraged.
Free CDN vs premium
The next logical question is whether you should use a free CDN or a premium content delivery network service. If you are on a low budget, there are actually some good free CDNs to choose from.
The most popular free ones include Google CDN, Microsoft CDN, jsDelivr CDN, jQuery CDN, and cdnjs CDN, but you can see a full list of them here.
These free CDNs work by serving popular libraries like jQuery, Dojo, JavaScript, MooTools, SPF, Dojo, Ajax, etc.
Premium CDNs are more advanced than their free counterparts.
For starters, you can deliver more content through them including images, videos, text etc. The premium CDNs also come with lots of other features like the ability to determine exactly what you want to serve through the network, the ability to restrict embedding of content from your page, the ability to choose the server nodes you want to pay for etc.
For instance, if you do not get traffic from a certain part of the world, you can choose not to pay for server nodes from that region. There are also a number of features which are only offered by premium services e.g. customized rules for traffic, advanced security protection, HTTP/2 and SSL, and other advanced features which will be necessary once your site starts getting good amounts of traffic.
We can therefore safely infer that premium CDNs are more versatile, configurable and given you plenty of additional features and traffics than the free ones. Some popular examples include Amazon CloudFront, MaxCDN, CDN77, Akamai, CDNetworks, BitGravity, KeyCDN, Limelight, etc.
How to set up a CDN
Setting up a free CDN is as simple as inserting a line of code to your HTML page. But things can get a little bit complicated when implementing premium services, especially if you are dealing with a huge website.
This is because you need to determine which static resources will be served through the CDN and then you also have to configure your site to serve requests to those resources through the respective content delivery network.
However, there is a very simple way on integrating your site with a CDN. This is by changing the domain name of your website and modifying its DNS records, to point to the CDNs nameservers.
What happens then is that the content delivery network actually fronts your website and passes only the requests for dynamic content to your site.

Your domain name registrar should give you a dashboard from which you can edit these DNS records among other domain management processes.
However, it is worth noting that almost each individual CDN provider has a unique way of implementation so there is really no universal procedure. The exact steps to follow will be determined by the service provider you settle for. They should provide a detailed step by step procedure and also offer user support in case you get stuck anywhere.
WordPress CDN plugins
If you are running a WordPress website, you have access to lots of great CDN plugins. The advantage of using a WordPress CDN plugin is it reduces the complexity of the configuration process.
Like any other plugin in the WordPress repository, you will get both paid and free plugins with their unique pros and cons. The following are some of the most popular and reliable WordPress CDN plugins in no particular order.
- Cloudflare – It is a premium plugin but it has a free plan that comes with a limited DDoS protection. It also has a custom “I am under attack” page to notify visitors when the CDN has detected an attack
- StackPath / MaxCDN – A premium plugin that has one of the widest server networks across the world. It also works seamlessly with popular WordPress caching plugins.
- Sucuri – Sucuri is renowned for their website security tools and their CDN plugin is also made with security in mind. All traffic is scanned through a firewall before reaching your website which helps prevents DDoS attacks.
- KeyCDN – they have a network of servers across North America, Asia, and Europe. They use a pay as you go plan so you only pay for what you actually use as opposed to the monthly subscription model.
Wrapping Up
As we have seen, besides offering additional security, a content delivery network will help improve the load times of your website which is one of the fastest and easiest ways of increasing the conversion rates. If you have not yet implemented a CDN, you may want to do it right away and start reaping the benefits which this brings to your site.

