Are you looking for a stylish yet easily readable Google Font for your WordPress website? We’ve put together a list of the best Google Fonts to help you. Plus, we’ll tell you how to add them in WordPress.
Google Fonts is a valuable resource and best of all it’s free, even for commercial use. It has a ton of different fonts to choose from. However, that’s a double-edged sword because it will also take a ton of time to browse them all.
Our list will point out some of the most popular, stylish yet easily readable Google Fonts you can use on your WordPress website. Let’s dive straight in.
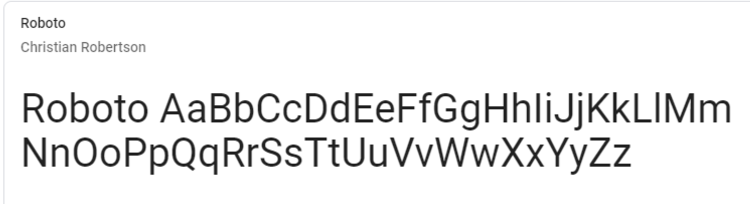
1. Roboto

Roboto is the most popular Google Font. It’s a nice mix of professional and friendly. It has smart, easily readable characters, but still has smooth curves. Using this on your WordPress website as the main font will make your content easy on the eye.
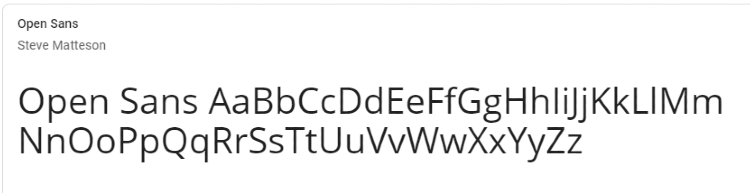
2. Open Sans

Like Roboto, Open Sans is another widely used Google Font. However, although the font still has a friendly appearance, it has a somewhat more professional approach.
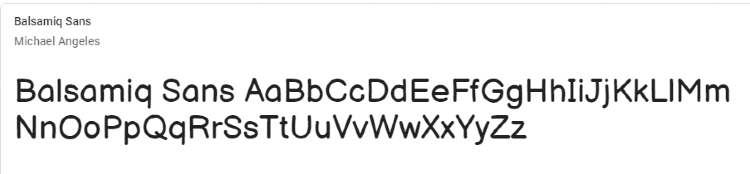
3. Balsamiq Sans

Balsamiq Sans has a hand-drawn look but is much cleaner than similar fonts. It has clear spacing, too, so it’s not distracting.
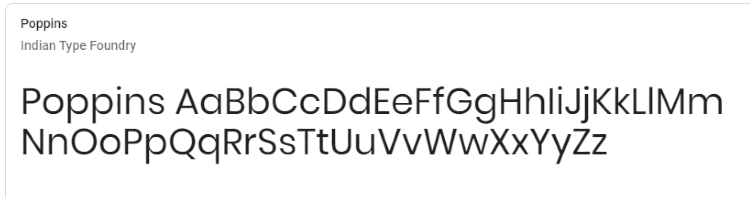
4. Poppins

Poppins is a popular font for websites. Each character is almost monolinear, meaning its vertical and horizontal strokes have the same visual weight. It’s a good choice for blog posts.
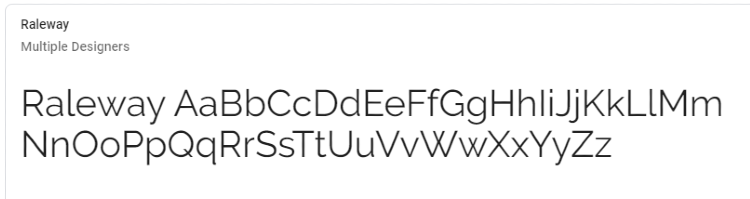
5. Raleway

Raleway is simple yet elegant. It has a sleek and clean look, while also adding some quirks, such as the overlap on the letter “W.” It’s a good choice for the main text, but equally good for titles, too.
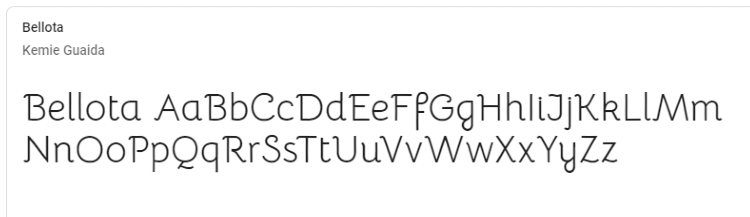
6. Bellota

Bellota is a simple and clear font that has a little flair added to it. It’s a good pick for general post writing, but you could use it for titles and quotes, too.
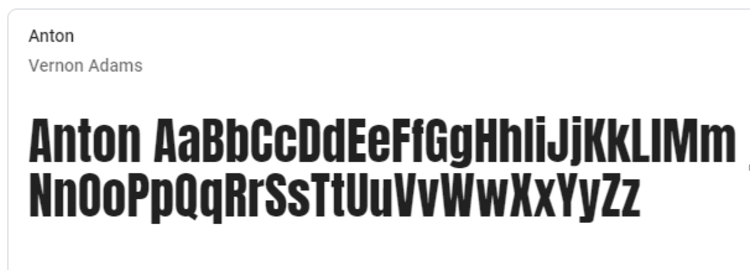
7. Anton

Anton is a great font for titles and advertising. It is much taller than it is wide, and it’s bold. Being so bold, though, means it’s not the best font for the main text.
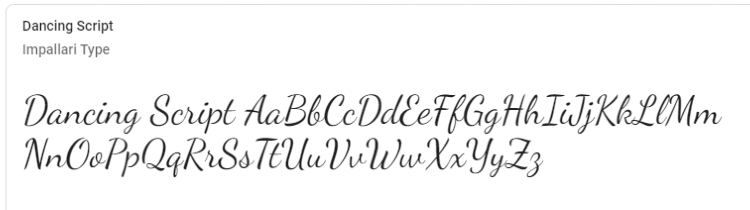
8. Dancing Script

Dancing Script is a casual, cursive font. Its letters are slightly different in size, and capitals are much larger. It’s a great choice for quotes and snippets within the text of blogs and online journals.
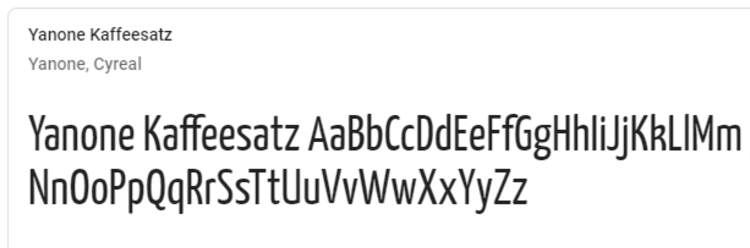
9. Yanone Kaffeesatz

Yanone Kaffeesatz is another simple and clear font, but it is much bolder than others. If you want your writing to stand out while also having a clean look, this may be the font for you.
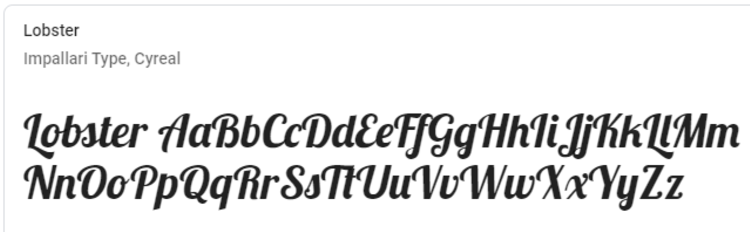
10. Lobster

Lobster is a totally unique font. It has been used in advertising, logos, etc., and it’s a great choice if you want to add something different to your website in titles, quotes, and other snippets.
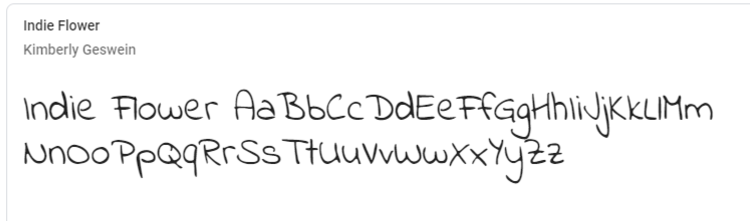
11. Indie Flower

Indie Flower has a soft, rounded look. It’s a great option for anyone wanting their website to have a carefree handwritten look.
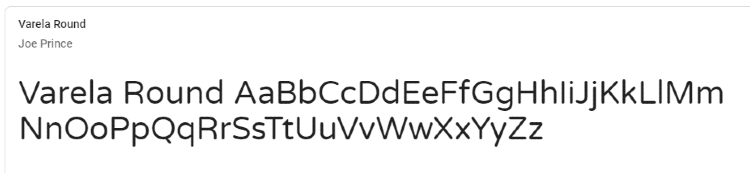
12. Varela Round

Varela Round has a somewhat typed look but with rounded corners. It’s great if you want a professional yet soft look to your website.
13. Play

Play is a simple font that’s designed around the “O.” It’s easily readable, and its design seems well suited to gaming websites and the like.
14. Sriracha

Sriracha is a bold, italicized, handwritten font. It’s soft, yet stands out, so it’s a good choice if you want an informal look.
15. Great Vibes

Great Vibes is a beautiful script font that flows well. It has a certain elegance about it and is a great choice for text-based images, logos, quotations, and anything else you can think of
16. Handlee

Handlee is a consistent and clear handwriting font. It’s another great choice if you want a handwritten look to your blog or website.
17. Cormorant

Cormorant is curvy with small counters. It’s a great choice if you want a more traditional look to your website.
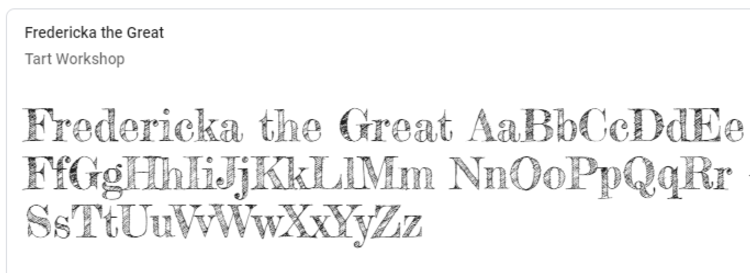
18. Fredericka the Great

Fredericka the Great is a fun font that’s specifically great for titles and snippets. It’s a great look for online journals. The Fredericka the Great font is free, but there is a Pro version available, too.
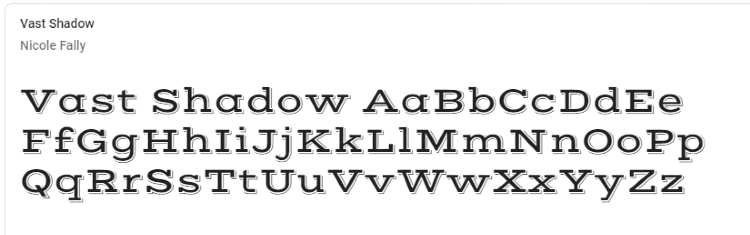
19. Vast Shadow

Vast Shadow is a wide and bold font with a little bit of shadow added to it. It’s a good choice for titles and looks better in bigger sizes.
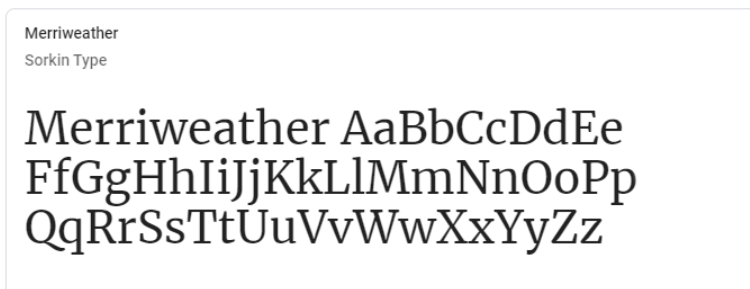
20. Merriweather

Merriweather is a traditional font that’s a little bold. It’s a top choice for being easy to read on screens.
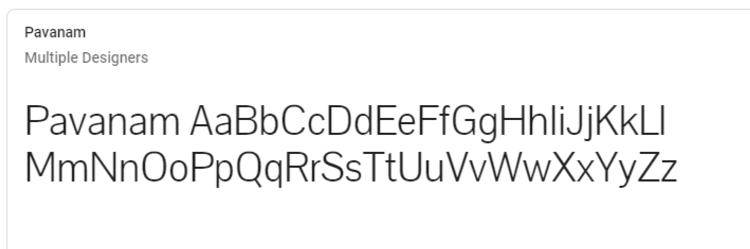
21. Pavanam

Pavanam is an easy to read font that’s another good choice for any website or blog.
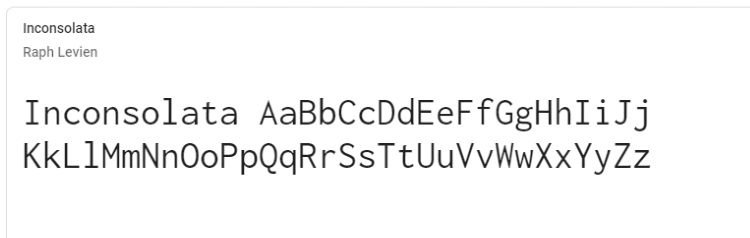
22. Inconsolata

Inconsolata is a monospaced font that is designed for coding. That makes it easy to read on-screen and it’s a popular choice in the world of tech.
How to Add Google Fonts in WordPress
Once you’ve found a Google Font you like, you need to add it to WordPress before you can use it. The easiest way to do that is by using one of the numerous plugins available. Keep in mind that some plugins, such as Easy Google Fonts, only let you change the font for sections on your whole site.
In this article, we’ll show you how to add Google Fonts in WordPress by using the Google Fonts Typography plugin. This plugin will let you change the fonts on your site as a whole, or for individual pages and posts.

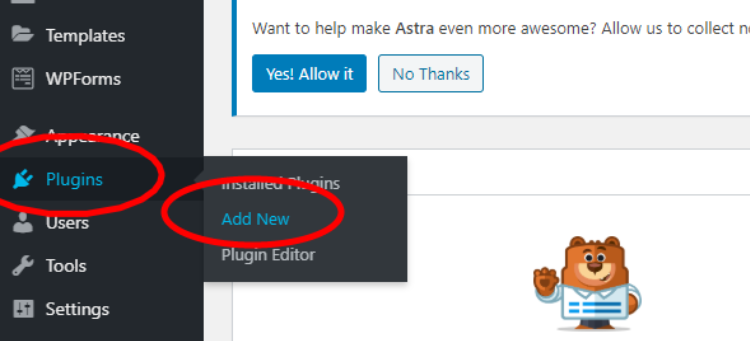
Step 1: First, you need to install the Google Fonts Typography plugin. In WordPress, go to “plugins,” “add new.”

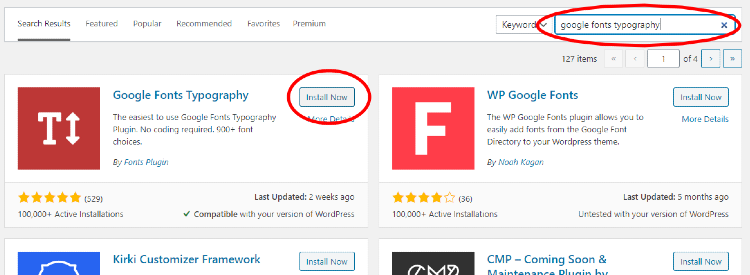
Step 2: Find the plugin using the search bar and click “install now.”

Step 3: Click “activate.” The plugin is now ready to use.

You can adjust the fonts on your website in two ways; for your whole site, or for individual posts and pages. We’ll show you how to do both of those methods now.
How to Adjust Google Fonts for Your Whole WordPress Website
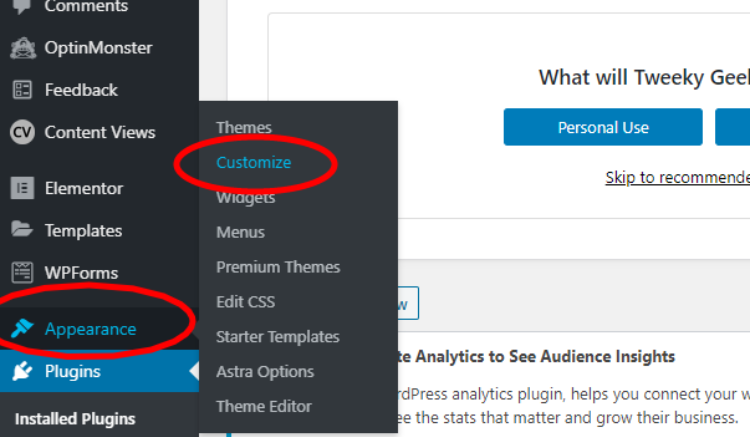
Step 1: Got to “appearance,” “customize” in WordPress. It’ll take you to the WordPress Customizer.

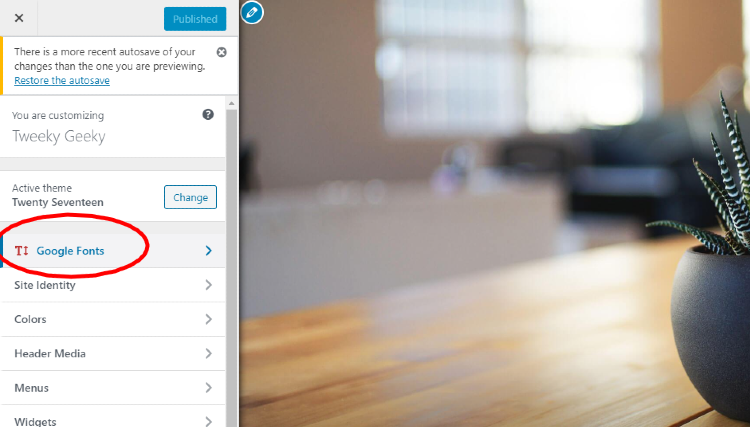
Step 2: Click on “Google Fonts.”

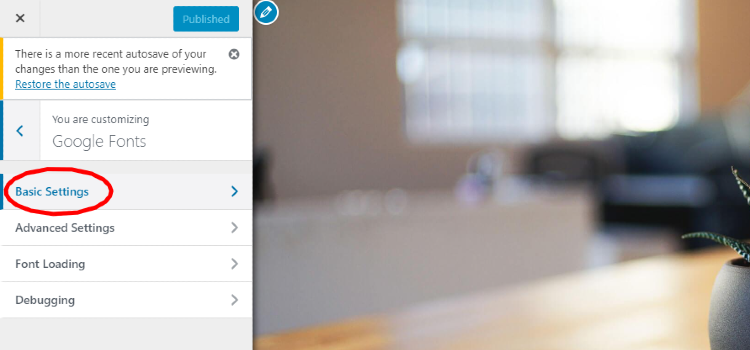
Step 3: Now you’ll see a few tabs, click “basic settings.”

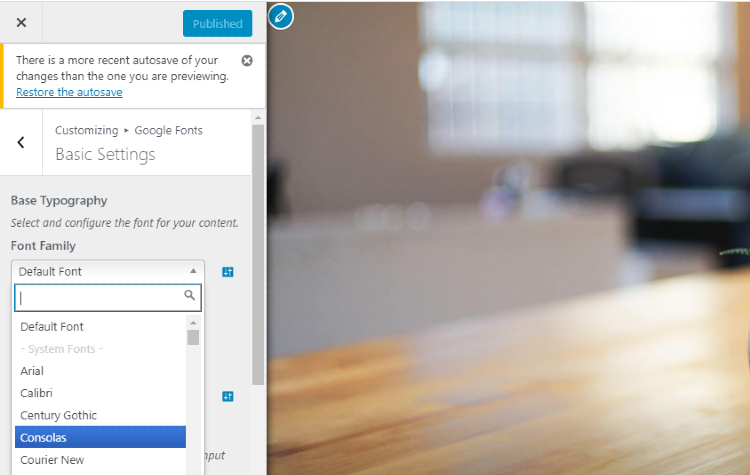
Step 4: There are different sections in which you can change your font now. Use the dropdown box under “base typography” to change the paragraph font for your whole site.

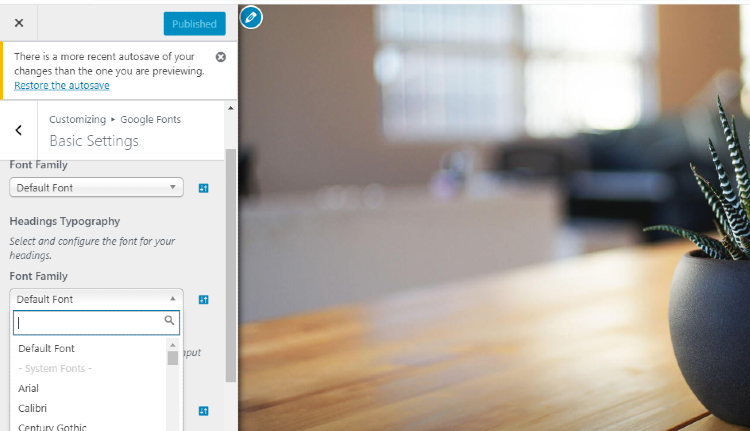
Step 5: Use the dropdown menu under “headings typography” to change the font for all of your headings. Note that this will be the font for any size heading, so H1, H2, H3, etc., will all have this font.

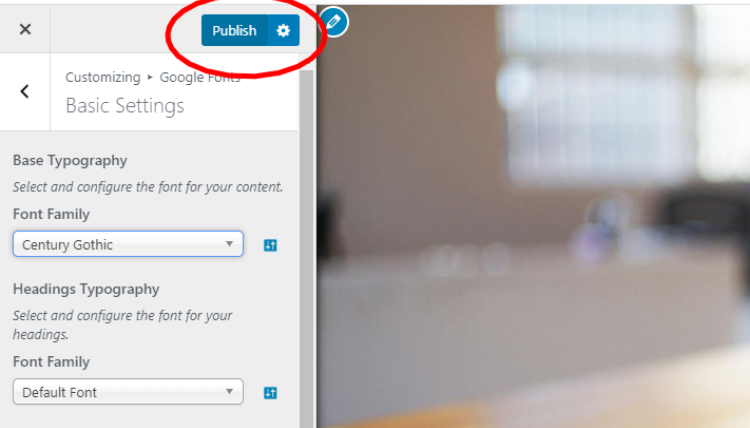
Step 6: Make sure you click “publish” to save your changes.

How to Adjust Google Fonts for Individual Posts and Pages
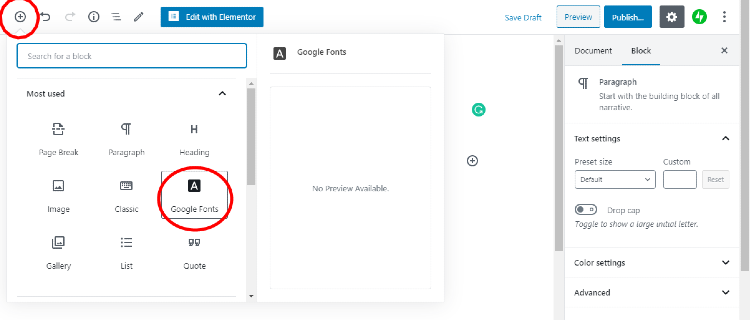
Step 1: In WordPress, create a new post or page. Click “+” and add a Google Fonts block.

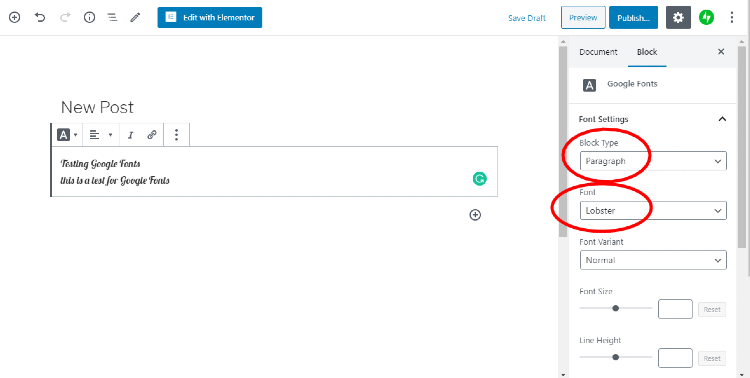
Step 2: Now type or paste your text into the Google Fonts block. In the right column, you’ll see the settings for that Google Fonts block, such as size and color. You can also choose whether the block is a paragraph or a heading in the “block type” dropdown box. To change the font for that particular block, click the “font” dropdown box.

That’s it. By adding a Google Fonts block within your page or post, you can change up heading and paragraph fonts as you see fit. For instance, you could choose a script font for a quote within your post, while keeping the rest of your text as a simple font.
Which Google Fonts Are the Best for You?
There are lots of Google Fonts to choose from — almost 1,000 in fact. There’s no right or wrong when it comes to choosing the best Google Fonts. Though it’s a good idea to pick ones that are easy to read. The Google Fonts library makes it easy to choose which fonts look good, and you can read the description to find out where they work best, such as for mobile devices or headings.
If you’re adding images into your WordPress website, it’s a good idea to learn the difference between JPG and JPEG file formats.

