Are you looking for a way to grow your email list and generate more subscribers?
Then you should start building landing pages to promote your lead magnets. In this guide, we’ll show you how and why to build landing pages to grow your email list.
Whether you’re a blogger or a managing business blog, landing pages offer a great opportunity to easily convert your visitors into email subscribers more effectively.
The more landing pages you have the greater chance you’ll have at generating more leads.
In fact, 48% of marketers create a new landing page for every new marketing campaign.
If you’re offering a free eBook, guide, checklist, case study, or a free email course as a lead magnet to attract new subscribers, having a landing page on your website to promote them will double your chances of growing your email list.
Keep reading to find out how to build a great looking landing page in WordPress for free without any web design skills or coding.
If you are looking for an alternative, see our comparison on best WordPress landing page plugins.
What Is A Landing Page?
Not to confuse with a sales page, a landing page is a special page you create on your blog or website to promote your lead magnets and convert your visitors into subscribers.

A landing page allows you to feature more details about your email lead magnets like free eBooks and email courses to increase conversions.
You can use your landing pages to promote your free downloads on social networks and plugin a direct link to your email signup page when publishing guest posts on other websites to effectively generate leads.
You can also create landing pages to replace your current homepage with a custom landing page to get more visitors to join your email list or to highlight your best offers.
What Is Elementor?

Building landing pages used to be a task that only skilled web designers and developers can accomplish. But, thanks to WordPress and page builder plugins, now anyone can setup landing pages on their own websites without any web design skills or coding knowledge.
Page builder plugins help you customize your website by building pages and themes with custom designs in WordPress. These plugin feature visual editors where you can simply drag and drop elements and widgets into a page to design beautiful web pages of your own.
Elementor is a powerful and a free page builder plugin that you can use to build landing pages without much effort. We’ll show you how it’s done.
Main Characteristics Of A Landing Page
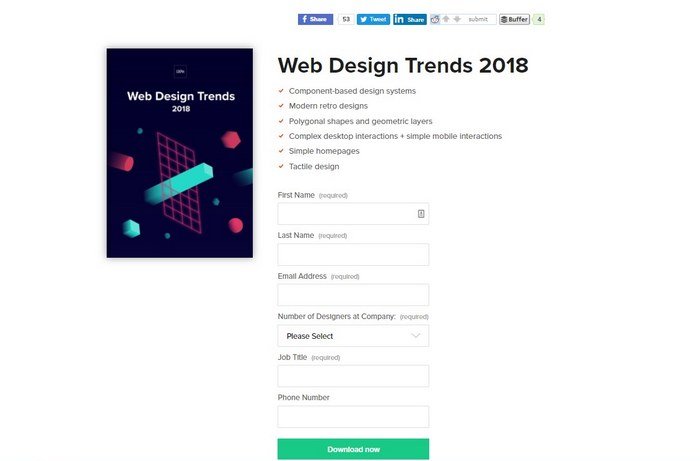
Before getting to the hands-on guide, it’s important that you understand the basic characteristics of a properly designed landing page.
The main goal of a landing page is to convert your visitors into subscribers. This means you need to create an environment that only highlights your lead magnet and keeps visitors from leaving your landing page. So that subscribing to your email list seem like the only option available.
Here’s how you can accomplish that:
- Remove outbound links: Get rid of all the links and navigation bars on your page that would allow visitors to leave your landing page.
- Craft an effective CTA: Make your call to action buttons more compelling by using actionable words like “Get It Free” or “Download Now” or “Sign Me Up”.
- Include the CTA above the fold: Add your CTA section in both the top-half of your landing page as well as at the end of the page.
- Embed a video: Studies show that embedding a video in your landing pages help encourage your visitors to stay longer on your website.
- Optimize for color psychology: The colors you use on your landing page and your CTA buttons also have a psychological effect on people. Choose the colors wisely to achieve better results.
Getting Started
Now that you understand the main concept and the characteristics of a landing page, let’s dive into the tutorial. First, you need to install Elementor plugin in WordPress.
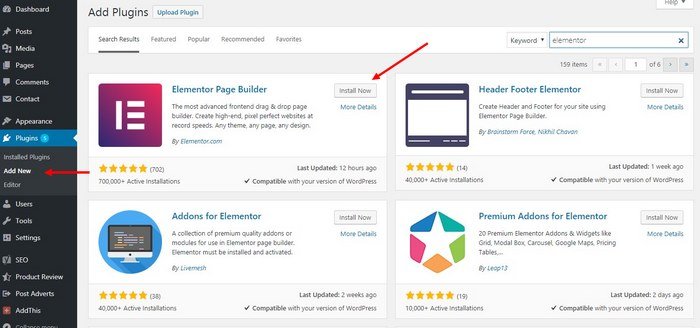
Login to your WordPress dashboard and head over to Plugins >>Add New page. Here you can search for the Elementor plugin.

Then, simply click Install to begin the installation process. Once the installation is complete, click Activate to enable the plugin.
Making A Landing Page In WordPress
After the installation is complete, you can start making your landing page. Keep in mind that we’re only covering the basics of creating a landing page in this guide.
Depending on the type of lead magnet you promote, you may have to create more detailed and lengthy landing pages to promote them well to your audience.
Step 1: Create A New Page
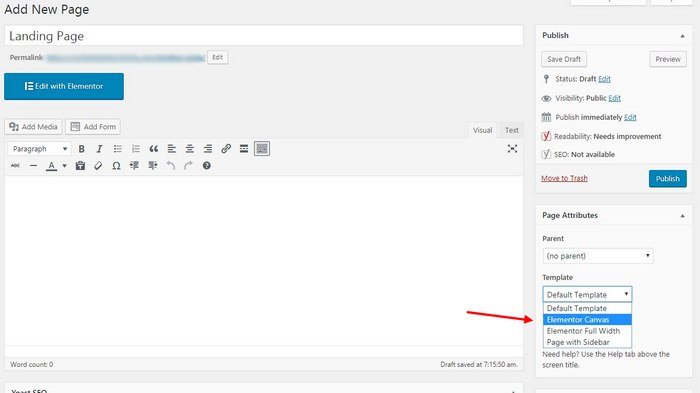
Let’s start by creating a new page to start designing the landing page.
After installing Elementor, you’ll see two options to edit your pages in WordPress. You can either use the default WordPress editor or use Elementor. To edit a page with Elementor, all you have to do is to click on the big blue button.

Before clicking the Edit with Elementor button, make sure to select Elementor Canvas as the default template for the page. This will remove all the navigation menus and links from your page and give you a blank page to design a landing page of your choice.
Step 2: Edit With Elementor
Click on the Edit with Elementor button to start designing your landing page.
There are two ways you can make a landing page with Elementor.
- You can use a pre-built template. There are a few great free landing page templates you can use to instantly setup a landing page and customize it however you like.

- Or, you can build a landing page from scratch.
The first method is quite easy. All you have to do is choose a template and customize it to your preference. So, instead, we’re going to show you how to build a landing page from scratch.
Step 3: Customize The Page Design
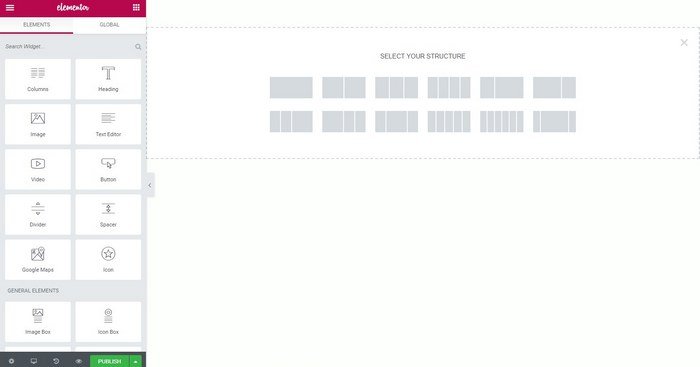
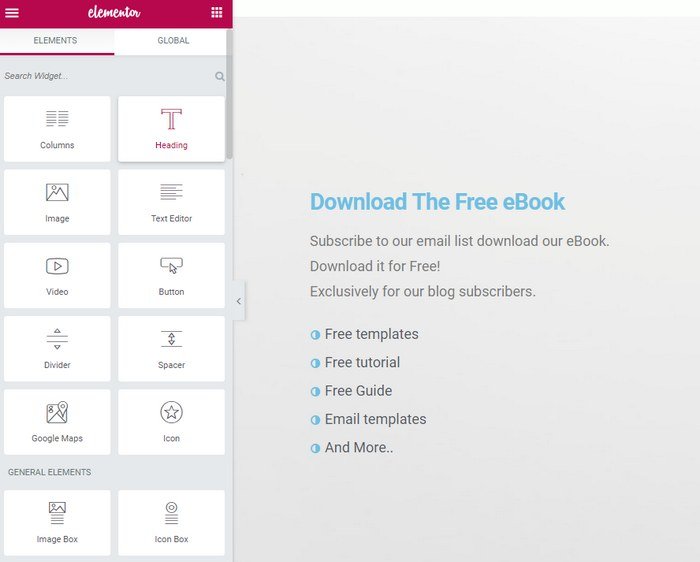
Start by selecting the structure of the landing page. You can build a page with up to 6 columns.
Usually, a 2 column designis the ideal structure for a simple landing page.

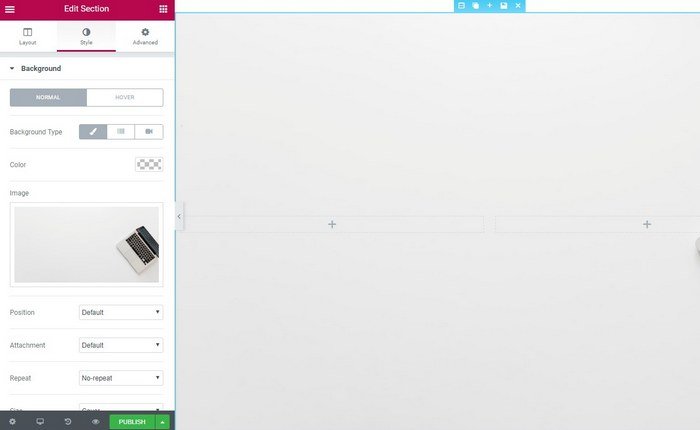
Select the section and edit the Style settings to add a background. You can choose a color, an image, a gradient, or even set a video as the background of your landing page.

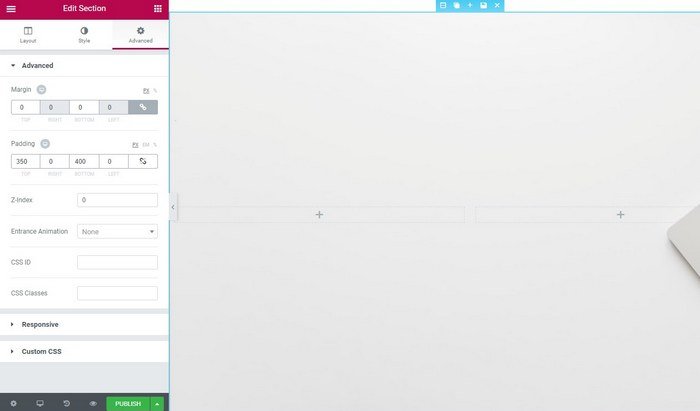
Switch over to the Advanced section to set padding and margins to make your design fit the page.

Then you can enter the description for the landing page on one column by dragging and dropping the Heading and Text Editor elements onto the design. You can also add images and videos as well.

Step 4: Create An Email Subscription Form
Next step is to create an email optin form to embed on the landing page.

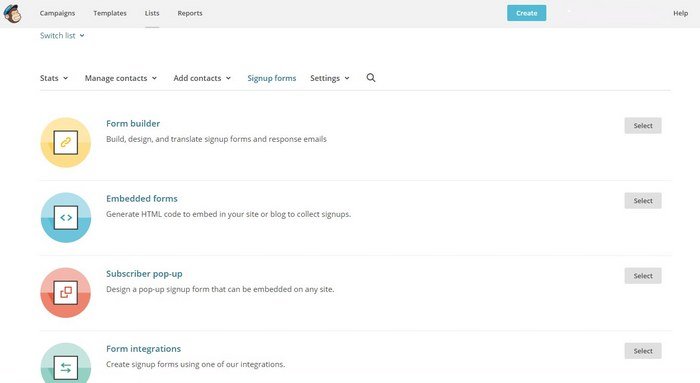
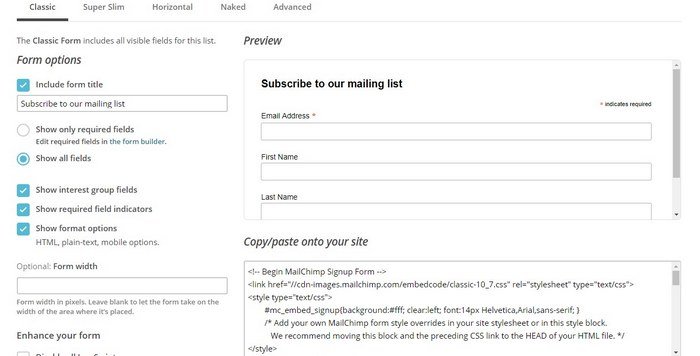
To do this, firstlogin to your email marketing service (eg: MailChimp, AWeber, Constant Contact). Select your email list and create an embed Signup form.
Customize the template to your preference and then copy its code.

If you have the Pro version of Elementor, you can use its built-in email subscription form builder to create unique subscription form and connect it to your email marketing service.
Step 5: Embed The Subscription Form
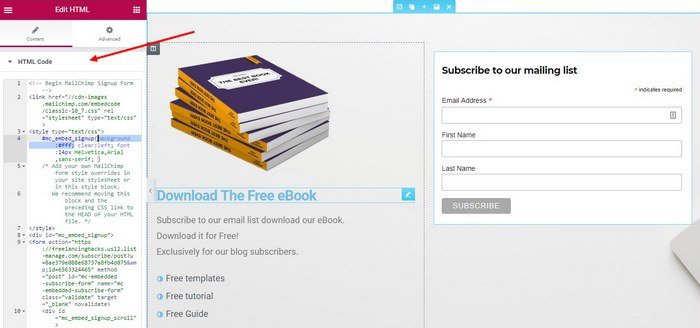
In Elementor, drag and drop the HTML element into the empty column in the landing page design. Then paste the code you’ve just copied from your email marketing service.

Make sure to remove the background color code to make the signup form transparent. If you’re familiar with HTML and CSS, you can further customize the signup form buttons and layout to match your landing page design.
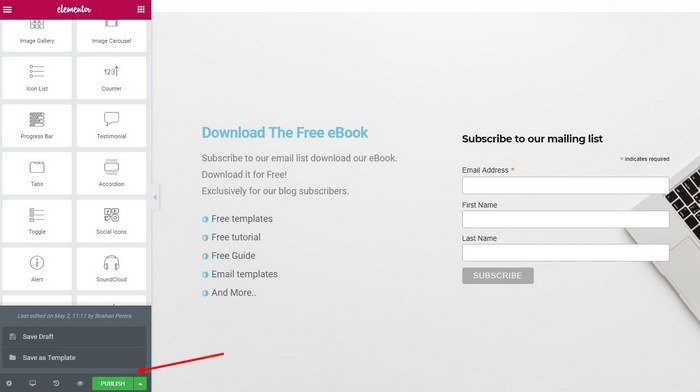
Step 6: Publish The Landing Page Page
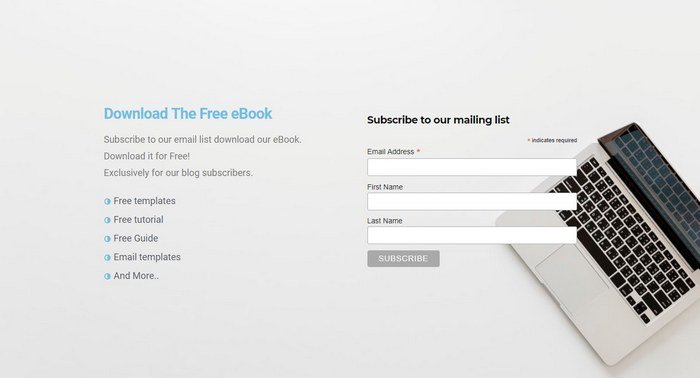
When you’re done customizing the design, hit the Publish button to publish your landing page.

You can also save it as a template to use it later to create more landing pages as well.

That’s it! You now know how to build your own landing page.
Wrapping Up
Landing pages help grow your email list and gives more exposure to your lead magnets. However, if you’re looking to create sales pages to sell your products on your blog, you can also follow this same steps to create a simple sales page in WordPress.
Additionally, if you’d like to build better and more professional looking landing pages, we recommend that you switch to a premium plugin like Thrive Architect or OptimizePress.

